기본기 다지기 - 부스트 코스의 [초보자를 위한 HTML & CSS 동작과 원리] 강의
HTML 이란 무엇인가와 HTML의 튜토리얼 강의 2번째 정리 글입니다.
CHAPTER 4: Layout 설정
(1) Position 속성을 위한 Layout
- CSS 속성 중 position 에 대한 개념 강의입니다.
- position 에 할당되는 값은 태그의 위치 값을 조정하는 데에 사용됩니다.
- static / relative / absolute / fixed 네 가지 속성으로 구성되어 있습니다.
- static
- position 설정의 default 값입니다.
- top/right/bottom/left 에 관계없이 엘리먼트 위치에 고정적으로 위치합니다.
- relative
- 자신이 위치한 박스 포지션에서 top/right/bottom/left 포지션 값만큼 상대적으로 이동하여 위치합니다
- absolute
- 부모 태그 중 static이 아닌 태그를 타고 올라가 top/right/bottom/left 포지션 값에 위치합니다.
- 기준점으로 잡기 위해 부모 태그에 position: relative 를 주어 컨트롤하는 것도 하나의 팁입니다.
- fixed
- absolute 와 비슷해 보이만, 스크롤이 생겼을 때 움직이지 않는 위치로, 고정되어 있습니다.
즉, 스크롤이 내려가도 동일한 위치에 고정되어 있습니다
- absolute 와 비슷해 보이만, 스크롤이 생겼을 때 움직이지 않는 위치로, 고정되어 있습니다.
- static
(2) Float 기반 Layout 1편
- CSS Float 에 대한 속성을 알아보는 편입니다. ( position 속성과 연계하여 유의하자 )
- div 또는 태그를 여러 가지 나열한다면, Box model 이 세로로 쌓이는 현상을 보게 됩니다.
이것을 가로로 나열하고 싶을 때 float 속성을 사용합니다.
float 속성만 사용했을 경우 기존 태그에 겹치는 화면을 볼 수 있는데, 여기서 margin을 사용하여
가로로 나열된 것처럼 디자인을 할 수 있습니다. - float : left / right / both 와 margin 속성을 적절히 섞어 사용할 것 !
(3) Float 기반 Layout 2편 - float에서 생기는 문제 해결
- 핵심 키워드 : clear / overflow
- float 를 주었을 때, 상위 element의 overflow 를 auto나 hidden 을 주어야 자기 자식으로 인정할 수 있습니다.
float 를 주었을 때 상위 element 가 하위 element의 float 를 인식하지 못하기 때문에 나타나는 문제이기 때문에. - clear : (left/right) >> 하단에서 clear 를 주면 위에 있는 float 를 인식해 주는 방법입니다.
(4) Flex 기반 Layout
- Flex 는 웹페이지를 만들 때 layout을 쉽게 만들 수 있도록 도와주는 CSS 속성입니다.
브라우저 제약으로 사용하기 조금 어렵기 때문에 모바일 웹에서는 브라우저 호환성을 확인하기를 권함! - 핵심 키워드 : flex / flexbox, layout
- 반응형 웹에서 레이아웃의 배치를 좀 더 손쉽게 하기 위해 유용합니다.
- flex guide 홈페이지를 통해 container/item 의 레이아웃 속성들을 다양하게 이용할 수 있음!
(5) z-index 속성의 이해
- 포지션 속성 값이 static 이 아닌 element 끼리는 겹칠 수 있습니다.
보통 같은 위치에서, 나중에 선언된 것이 위로 나오게 되지만, 이 순서를 컨트롤 하기 위한 속성. z-index 입니다. - 핵심 키워드 : z-index / 쌓임 맥락(stacking context)
- 음수/양수를 사용하여 큰 값일 경우 가장 위로, 낮은 값일 경우 밑으로 컨트롤하여 뷰를 생성할 수 있습니다.
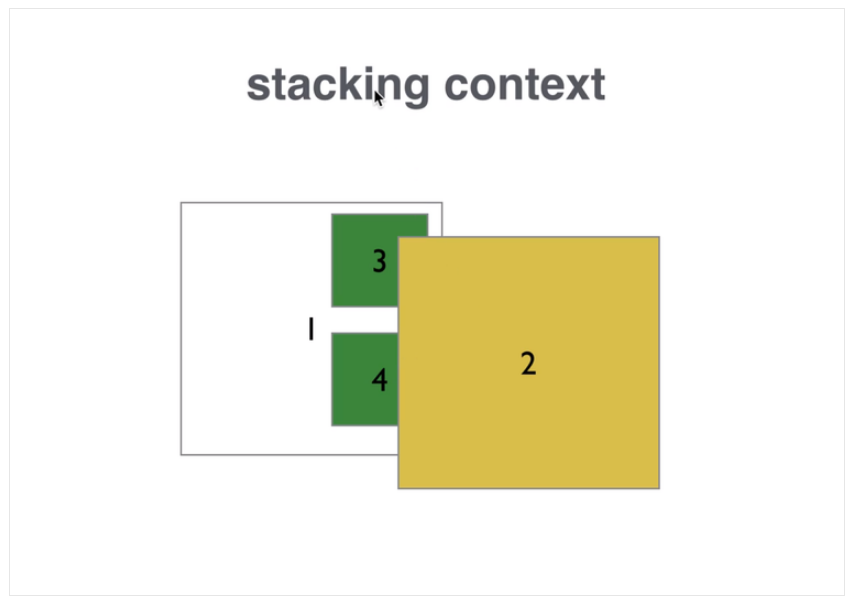
- 쌓임 맥락 (Stacking context)
- 자식 element들의 z-index 속성 값은 오로지 부모 안에서만 의미를 가짐.
부모가 가지고 있는 z-index값이 낮으면, 자식의 z-index값이 높아도 부모의 쌓임 순서를 따릅니다. - 쌓임 맥락은 부모 엘리먼트의 쌓임 맥락을 구성하는 하나의 단위임!
- 자식 element들의 z-index 속성 값은 오로지 부모 안에서만 의미를 가짐.
- 쌓임 맥락 (Stacking context)

CHAPTER 5: LESS로 CSS 프로그래밍하기
(1) CSS 언어의 아쉬운 점
- CSS 를 사용하다 보면, 중복적인 요소에 대한 변수 처리가 지원되지 않는 부분이나
중첩된 룰처리의 어려움을 느낄 때가 있습니다. 이 점에 대한 체험을 해보는 편입니다!
- variables - 변수가 없다는 점.
- mixins - 이미 선언된 클래스를 재활용해서 사용하고 싶을 때
- 중첩된 룰처리
- operation 등 ..
(2) LESS Syntax
- LESS 를 사용하게 되면 CSS의 프로그램적인 작성이 가능해집니다.
중복되거나 효율적이지 못한 부분들이 줄어들어 효과적인 개발을 할 수 있게 되는 것이죠.
but, LESS는 CSS에서 공식적으로 지원하지 않기 때문에
코딩 후 CSS로 변환 후 브라우저에 배포해야 합니다!
먼저 개발 전, 개발 단계에서 LESS를 어떻게 사용하는지에 대해 알아보는 시간편입니다. - 핵심 키워드
- LESS
- 변수 (variable) : @변수명 을 설정하여 width : @text_width 등을 설정할 수 있음.
- mixin : .wrap 클래스 내에 li, a 태그의 스타일 적용을 위해 새로 기재할 필요 없이
li {}; a{} 기입을 통해 .wrap 클래스와 연관된 스타일을 한 번에 볼 수 있음!!!
(3) LESS Compile
- (2)장에서 실습한 LESS 를 CSS로 컴파일/배포하는 과정을 실습하는 편입니다!
(LESS 는 브라우저에서 해석되지 않기 때문에) - 핵심 키워드 : LESS / 전처리기 과정 (preprocessor)
- > github less 검색하여 접속.
> ( node.js 설치 후 ) npm install -g less 를 통해 설치
> lessc main.less main.css 명령어를 통해 컴파일.
> main.css 파일이 변환되어 생성 완료. - gulp / grunt / webpack 라는 빌드배포 도구를 통해 배포 시 또는 변경 시마다 less를 변환하도록 할 수 있음!
CHAPTER 6: 필수 CSS3 속성으로 애니메이션 구현
(1) transition 을 이용한 CSS 기본 애니메이션
- Box element 에 CSS 속성을 변경할 때 애니메이션 속도를 조절하고 싶은 경우,
우리는 CSS 트랜지션(transitions)을 사용합니다.
이번 강에선 CSS 트랜지션(transition)을 이용한 기본 애니메이션을 학습해보고 정리해보겠습니다! - 핵심 키워드 : CSS 트랜지션 (CSS transitions)
- MDN 내 CSS > 애니메이션 > transition 속성을 통해 많은 설정을 할 수 있음...
충격... SK 하이닉스 프로젝트에서 이 기능을 몰라 굉장히 투박하게 화면을 개발했었는데..
기초의 중요성을 한 번 더 깨닫습니다..
(2) transform 속성 활용
- transform 속성을 활용하여 element 를 변경시키는 방법에 대해 알아보는 편입니다.
- transform 은 좌표공간을 변형함으로써, 다른 엘리먼트에 영향을 미치지 않고
특정 엘리먼트의 위치를 바꿀 수 있습니다.
translate 값을 주는 경우 빠른 속도를 보여줄 수 있습니다. - GPU 연산을 통해 빠르게 브라우저 렌더링을 처리할 수 있는 속성 중 대표적입니다.
- transform's example
- transform: rotate(45deg) >> 45도 회전
- transform: translateX(100px) >> 100px 만큼 X좌표 이동
- transform: translate3d(200px, 0, 0); >> 3D 기준으로 X좌표만큼 200px 이동
- position 에서 방향 속성보다 transform의 translate 가 GPU를 타서 굉장히 빠르게 처리됩니다.
★즉, 애니메이션을 활용하려면 translate3d 에서 값을 바꾸는 것이 가장 빠릅니다.
// 유용한 링크
- www.jsbin.com : JS Bin 온라인 에디터. 내 PC에 별도의 환경설정이나 프로그램 설치 없이 웹 페이지에서
바로 HTML/CSS/JS를 편집할 수 있는 사이트
- www.w3schools.com : 가장 퍼블릭한 HTML/CSS/JS DOC 페이지
- www.w3schools.com/tags/ref_byfunc.asp : HTML 태그의 종류 참고 페이지
'Room 103. Front-end > HTML5 & CSS3' 카테고리의 다른 글
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (2) (0) | 2020.06.01 |
|---|---|
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (1) (0) | 2020.05.14 |
| "[HTML5] SVG vs Canvas?" (0) | 2020.05.05 |
| "HTML 메타데이터와 태그에 대해 알아보자" (0) | 2020.05.05 |
| 부스트 코스의 [초보자를 위한 HTML & CSS 동작과 원리] 강의 (1) (0) | 2020.04.27 |



