HTML5, CSS 강의 16강 학습 중 메모
16강 HTML5의 탄생배경
- HTML과 XHTML 도 있었죠.
- XHTML 은 HTML 의 상위 버전이 아니라 다른 버전임!

- XHTML 의 역사적인 이야기.
- 브라우저를 만드는 여러 회사가 있었습니다. 그 회사들 반면에 표준을 만드는 회사가 있었습니다.
- 1. W3C : 시맨틱을 지원하는 문서로의 변화.
- 2. WHATWH : 프로그래밍 플랫폼으로의 변화.
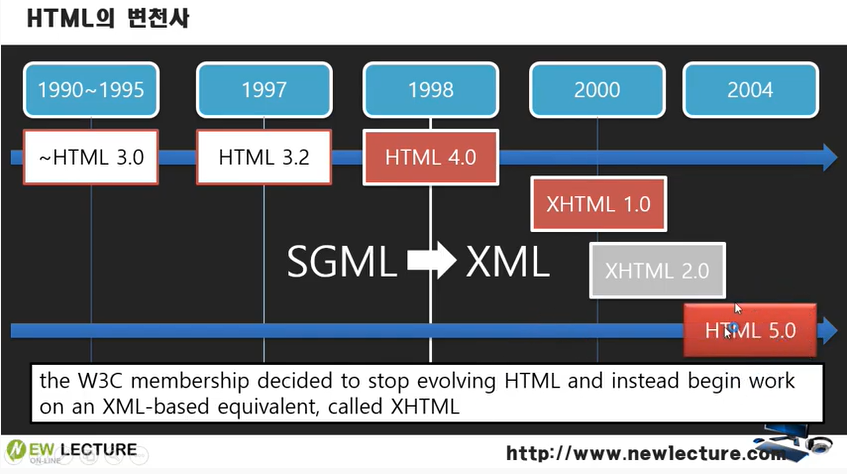
- 90년대에 표준이라는 것을 이끄는 선두주자인 W3C 멤버쉽 에서, HTML 버전을 관리하다가,
- HTML 4.0이 나오고 난 뒤, HTML 을 더이상 발전시키지 않고 XML 기반의 XHTML 을 만든다고 발표합니다.
- 여기서 문제점은, 과거의 호환성을 가져가면 문제가 없는데, 이렇지 않았다는 점입니다.
- 그래서 XHTML은 과거의 HTML 의 태그들을 그대로 수용했습니다.
- 그래서 해석기만 달라졌을 뿐, 똑같은 웹 문서를 만들수 있었고 만들어 갔습니다.
- 그런데 XHTML 2.0이 나오며 호환성이 확 떨어지고, 태그들이 새로 등장하였습니다.
- 여러 벤더들이 준비하던 모든 것들이 충돌하기 시작하였습니다. (사실 브라우저를 만드는 입장에서는 다양한 시도들이 많았습니다. 플래쉬에서 나온 플러그인으로 웹 브라우저에서 멀티미디어도 있고, 액티브X를 통한 게임 실현 등... )
- W3C는 웹문서를 시멘틱에 바꾸는 것에 포커싱을 맞춰서 너무 급하게 바뀌어가서 이런 문제가 야기 됐습니다.
- 그래서 브라우저를 만드는 회사들은 반기를 들고 XHTML 을 따르지 않기로 하고,
- W3C 에서 버린 HTML 4.0 을 받아 HTML 5.0을 만들기 시작합니다.
- 이렇게 되어 대부분의 벤더들이 WHATWG(Web HyperText Application Technology Working Group)을 만들고, 거기서 HTML 을 발전시키기 위해 노력합니다.
화면 내에서 HTML 기반으로 3D 기능, 멀티미디어을 구현하는 화면 기술과 이를 보완하는 API 기타 등등을 연구하게 됩니다. 즉, 웹 문서에 Rich API (그래픽 멀티미디어, 네트웤, 3D 가속, 로컬 저장소) 등이 합쳐지게 됨. Rich API를 위한 브라우저 플러그인(Adobe의 Flash/Flex, MS의 SilverLight) 등을 원래는 다운받아 설치해야 쓸수 있는 플러그인이었는데, 위와 같은 연구를 통해 HTML5 는 브라우저 자체에서 제공하게 되죠.
- 브라우저를 만드는 여러 회사가 있었습니다. 그 회사들 반면에 표준을 만드는 회사가 있었습니다.





- 이런 하이퍼 기능들을 만드는 벤더들이 시멘틱 웹을 고집하는 W3C와 척을 지는 것은 당연할 수 밖에 없었던 것입니다.
- 처음에는 서로 척을 지고 갈라졌지만 나중엔 화해하고, HTML5 를 W3C/WG 모두 만들고 버전업하고 있습니다.

'Room 103. Front-end > HTML5 & CSS3' 카테고리의 다른 글
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (5) - 블록/인라인 태그 (0) | 2020.06.05 |
|---|---|
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (4) (0) | 2020.06.02 |
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (2) (0) | 2020.06.01 |
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (1) (0) | 2020.05.14 |
| "[HTML5] SVG vs Canvas?" (0) | 2020.05.05 |



