HTML5, CSS 강의 24강 ~ 26강 학습 중 메모
24강 HTML5의 섹션 태그
- 아웃라인 영역마다 제목 h1,h2,h3 을 하기보다 섹션을 활용하여 모두 h1 을 쓰는 것이 편할 것 같다!


25강 블록 태그와 인라인 태그
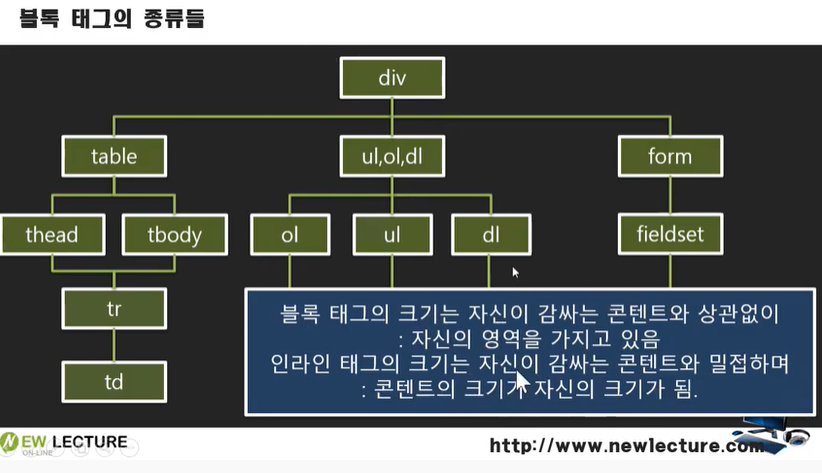
- 기본적인 블록 태그들
- 블록태그는 컨텐트와 상관 없이 자기 스스로 영역을 가지고 있습니다.
- 높이는 컨텐트의 높이를 따라갑니다.
- 너비는 한 row 를 다 쓰게 됩니다.

- 아래와 같이
- div 블록 스타일
- h1 제목 스타일 블록 : 위 아래 마진 약간 있음
- ul 목록 스타일 블록 : 위 아래와 레프트 마진이 있음.


- 인라인 태그의 특징 중 하나는 자신이 잡는 영역이 콘텐트가 잡는 영역과 밀접하다
즉, 너비가 한 층을 잡지 않고 콘텐트 영역의 크기가 자신의 크기가 됨!

26강 인라인 태그의 종류
- 인라인 태그는 영역을 잡지 않는 대신 각각의 의미를 가지는 태그들입니다.
ex) 이미지, 인풋처럼 자기 자체가 콘텐트인 단일 태그 등 - inline tag 검색하여 모질라 사이트 내에 태그들 레퍼런스 확인 가능!
'Room 103. Front-end > HTML5 & CSS3' 카테고리의 다른 글
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (7) - Selectors 우선 순위 (0) | 2020.06.15 |
|---|---|
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (6) - 스타일과 선택자 (0) | 2020.06.08 |
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (4) (0) | 2020.06.02 |
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (3) (0) | 2020.06.01 |
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (2) (0) | 2020.06.01 |



