HTML5, CSS 강의 35강 ~ 45강 학습 중 메모
- 35강, 레이아웃 블록
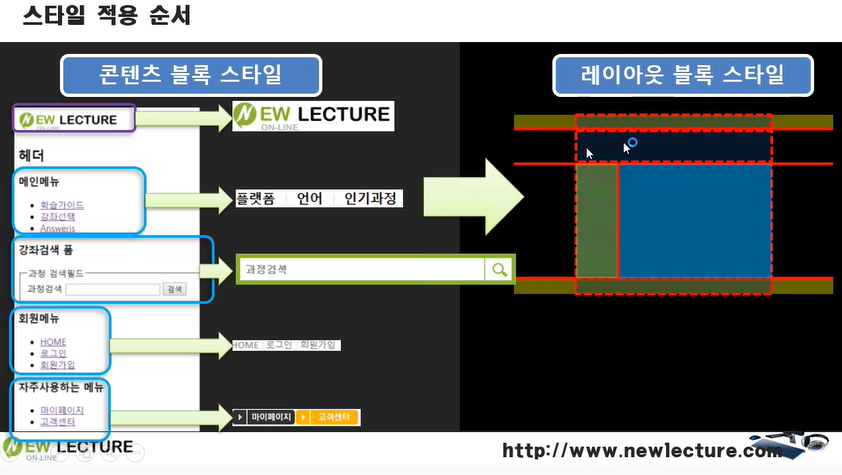
#1. 콘텐츠 블록 & 레이아웃 블록 스타일
- 스타일을 입힐 때, 크게 2가지의 스타일로 나눠볼 수 있습니다.
- 컨텐트 블록과 컨텐트들을 배치하는 스타일.
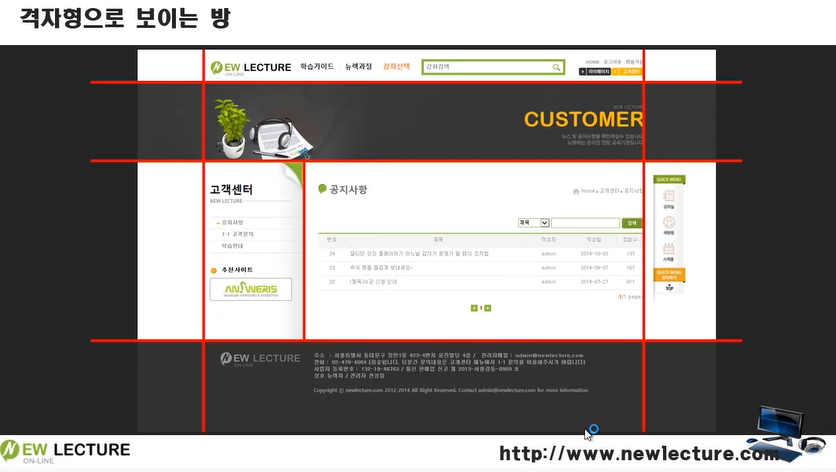
- 가구들로 방을 꾸미는 것!


- 36강, 제일 큰 방(Box) 레이아웃 생성
- 박스 영역 내 컨텐트의 크기를 함께 고려해야 함!
- 37강, reset 파일 생성 / 개발자 관리 도구
- 38강, 색상 값
- 39강, 두 번째방 설정하기 (박스 정렬과 최소 높이)
- width/height, inherit / 100%
- margin-left/right 의 auto 값 주어 가운데 유지하는 방법
- 40강, 세 번째 방 설정
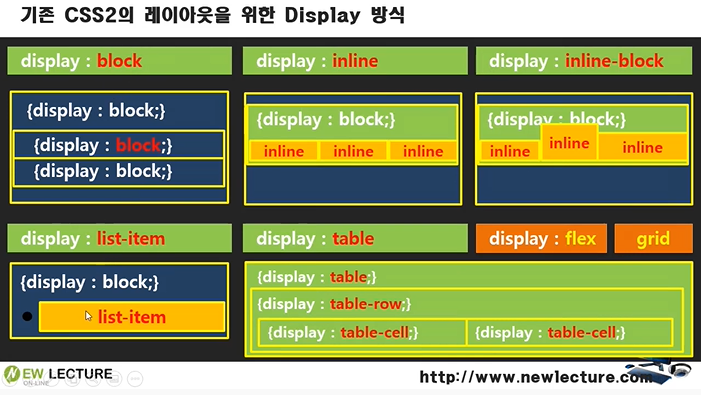
- 블록 박스의 레이아웃 방식 - 블록(Block) 형식의 기본 배치방식
- Static 방식을 default로 취하고 있습니다.
- 즉, 블록들은 세로로 나열되게 됩니다.
- 이를 해결하기 위해 과거에선 꼼수로, float:left, clearfix 가 사용되었습니다.
- 현재는 flex 을 사용하여 이를 해결할 수 있습니다.
- 블록 박스의 레이아웃 방식 - 블록(Block) 형식의 기본 배치방식
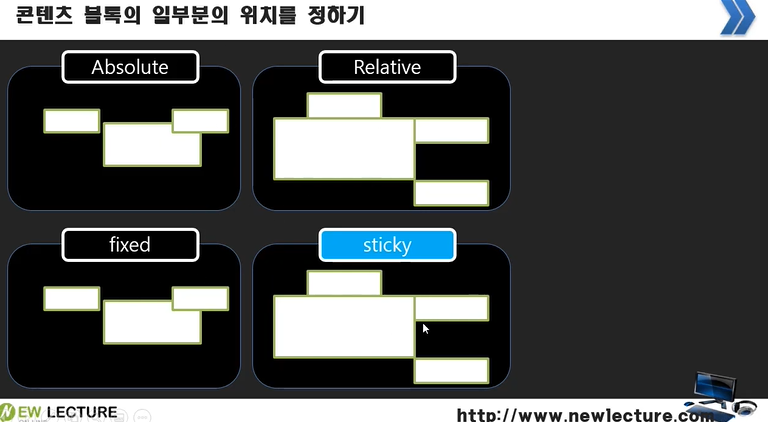
- 41강, 콘텐츠 레이아웃과 절대위치
- CSS 2.0 까지만 해도 레이아웃이란 말은 존재하지 않았습니다.
- CSS 3.0 부터 문서 외에 웹이라는 명칭에 걸맞는 기능들이 등장하게 된 것 같습니다. 어플리케이션에서 제공되고 있었던 기법이 CSS 를 통해서 HTML 에 스며들고 있다고 생각합니다.

- 42강, 상대위치. position : relative
- 원래 있던 위치에서 상대적으로 right/left/top/bottom 이동함!
- 43강, 고정위치. position : fixed
- 화면 영역에서 고정된 채로 보여지는 속성
- 스크롤이 내렸다 올렸다 하더라도 화면에서 고정된 위치를 차지함!
- 44강, 붙임위치. position: sticky
- fixed 기능을 기본으로, 맨 처음에 위치를 차지하는 기법.
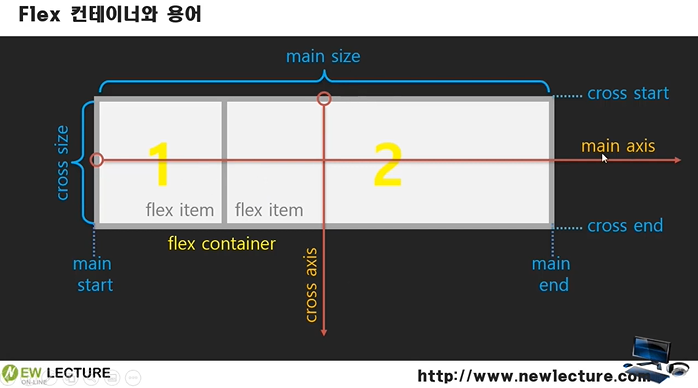
- 45강, Flex 레이아웃과 용어
- Flex 기능은 다양한 태그 속성들이 있습니다.
- block 들을 역순으로 나열하기도 하는 등 여러 태그 속성들을 활용 가능한 내용입니다.
- mozila, mdn 등 여러 레퍼런스를 참조하여 활용 및 테스트 가능!


'Room 103. Front-end > HTML5 & CSS3' 카테고리의 다른 글
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (8) - 스타일 링크 (0) | 2020.07.12 |
|---|---|
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (7) - Selectors 우선 순위 (0) | 2020.06.15 |
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (6) - 스타일과 선택자 (0) | 2020.06.08 |
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (5) - 블록/인라인 태그 (0) | 2020.06.05 |
| 뉴 렉쳐 [웹 표준 기반의 웹 퍼블리싱 HTML5, CSS] 강의 (4) (0) | 2020.06.02 |



